ANÁLISIS HUERÍSTICO SIBUYA
INTRODUCCIÓN
En este post vamos a encontrar la evaluación heurística de la página web de la cadena de restaurantes japoneses Sibuya. En este caso realizaremos el análisis de la web en su interfaz de ordenador ya que nos aporta una visón más general de la usabilidad de la página.
METODOLOGÍA
En esta ocasión el análisis se llevará acabo en base a los diez principios de Nielsen ya que son uno de los conjuntos más conocidos y están dotados de una gran importancia dentro de la disciplina. Se localizarán cada uno de estos principios dentro de la interfaz junto a un buen y mal ejemplo de aplicación con una correcta justificación. Para terminar se hará un ranking con los hallazgos más graves, con el motivo de generar una propuesta de mejora y solución para cada uno de los hallazgos. Una vez realizado todo el análisis al completo se hará una conclusión en la que se pondrán en común los resultados de la inspección.
LOS 10 PRINCIPIOS HEURÍSTICOS DE NIELSEN
- Visibilidad del estado del sistema.
- Adecuación entre el sistema y el mundo real.
- Libertad y control por parte de la persona usuaria.
- Consistencia y estándares.
- Prevención de errores.
- Reconocimiento antes que recuerdo.
- Flexibilidad y eficiencia en el uso.
- Diseño estético y minimalista.
- Ayuda a las personas usuarias a reconocer y diagnosticar los errores y a recuperarse.
- Ayuda y documentación.
ANÁLISIS
Visibilidad del estado del sistema
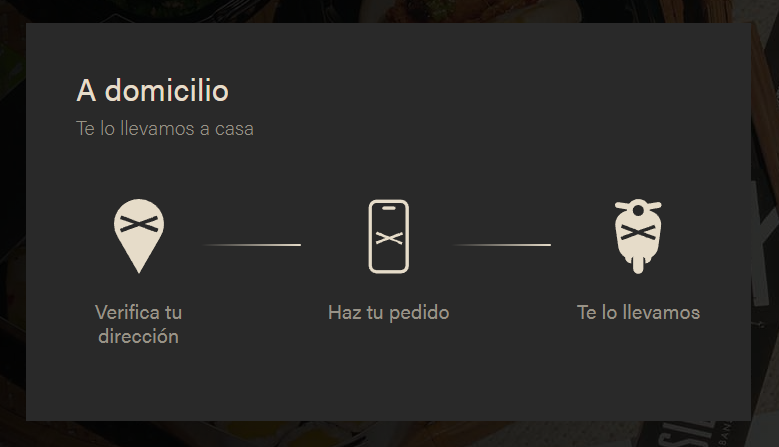
- Buen ejemplo: Este punto trata de mantener al usuario siempre informado de en que parte del proceso se encuentra. En este ejemplo se ven claramente los pasos que tiene que realizar el usuario para realizar el pedido. Me parece un buen uso ya que mantiene al usuario informado e indica los pasos a realizar.

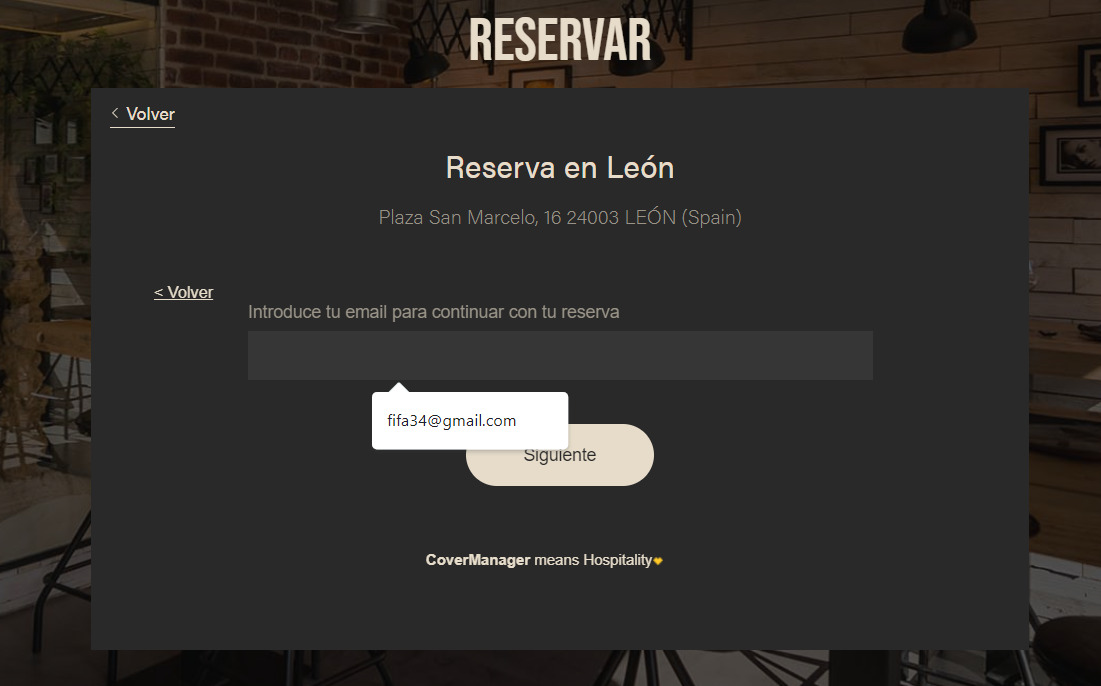
- Mal ejemplo: En este ejemplo se ve que el usuario va ha realizar el proceso de realizar una reserva pero en ningún momento ha sido informado de los pasos a realizar. Me parece un mal ejemplo ya que mantienes al usuario con incertidumbre del proceso.

Adecuación entre el sistema y el mundo real
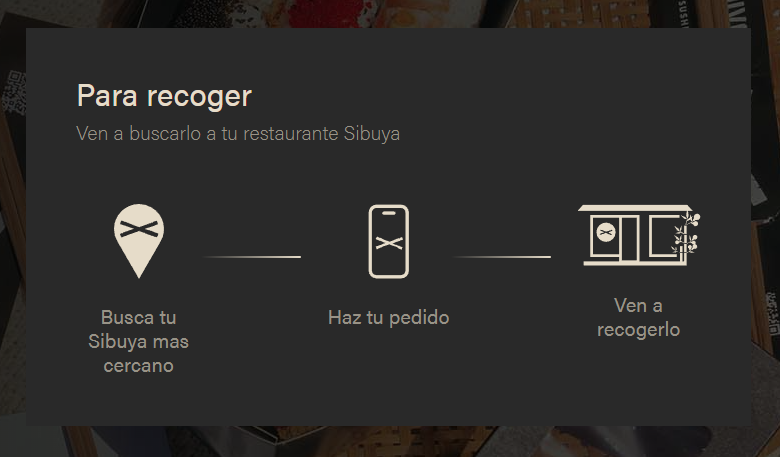
- Buen ejemplo: Este punto trata de adecuarse al sistema del usuario y que el sistema sea fácilmente reconocible por el usuario. En este ejemplo se ve el proceso de realizar un pedido para recoger, este está acompañado de diferentes iconos con texto y una información con un orden lo que hace que resulte más familiar para el usuario. Me parece un buen uso ya que cumple todos los requisitos para que el usuario reconozca el proceso.

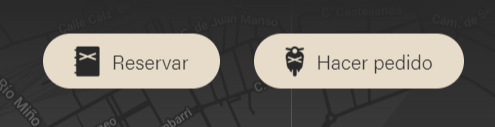
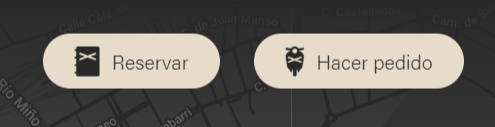
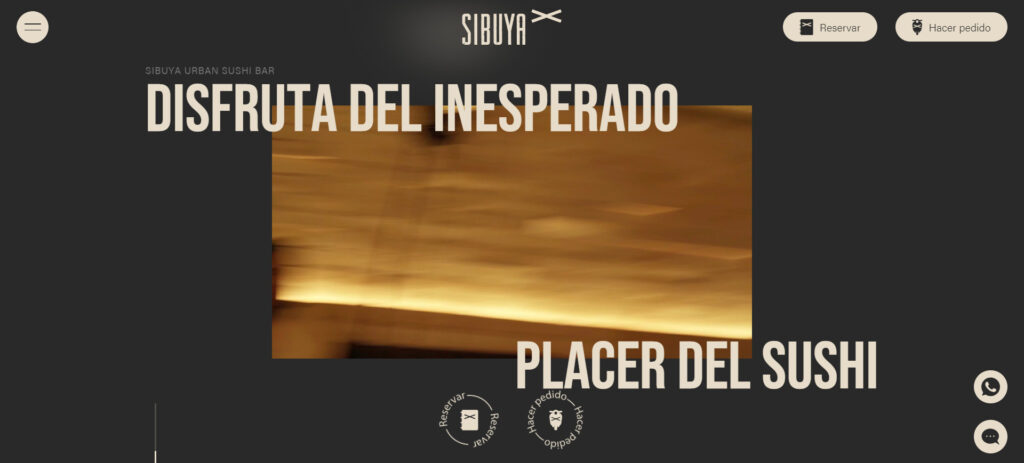
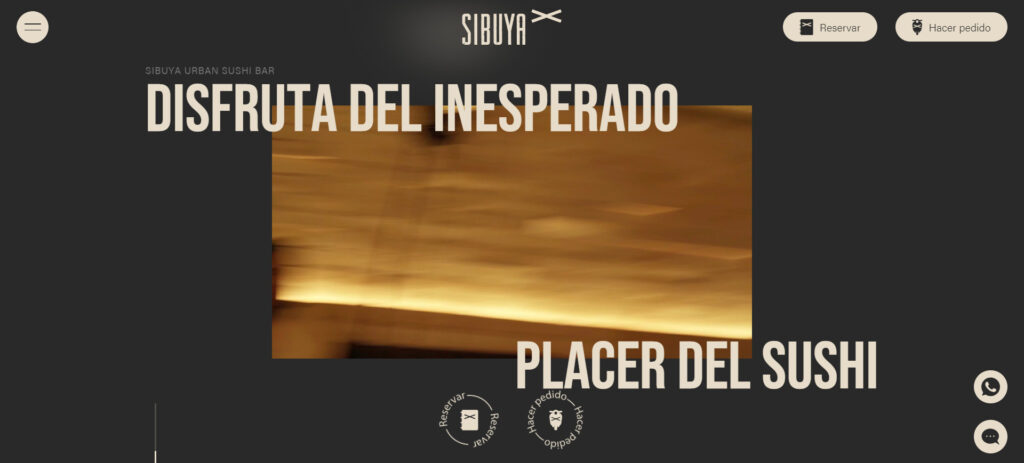
- Mal ejemplo: En este ejemplo se ven los dos iconos más repetidos de la web ya que representas los dos procesos más importantes de esta. Me parece un mal uso ya que estos iconos no son del todo reconocibles y pueden ser confundidos con otros procesos ya que no están instaurados en la sociedad.


Libertad y control por parte de la persona usuaria
- Buen ejemplo: Este punto trata de que el usuario siempre pueda rectificar en caso de haber cometido un error. En este ejemplo se puede apreciar que en todo momento durante el proceso de reserva tienes la opción de volver en caso de error. Me parece una buena práctica ya que si el usuario no puede rectificar de manera rápida se frustrará.

- Mal ejemplo: Debido a la buena realización de esta práctica en la web no se han encontrado malas prácticas.
Consistencia y estándares
- Buen ejemplo: Este punto trata de que los elementos con los que interactúa el usuario deben tener unos estándares y patrones relacionados entre sí, de lo contrario podríamos confundir al usuario. En este caso he seleccionado algunos de los que considero que son los botones de la llamada a la acción y en todos ellos se cumplen varias normas como el tamaño, el contraste con el fondo y la aparición de un icono complementario por lo que me parece una buena práctica.



- Mal ejemplo: En este caso he seleccionado algunos de los que considero que son los botones de la llamada a la acción, si es verdad que entre ellos durante la web cumplen varios patrones, pero de cara a la sociedad los iconos no siguen los convenios establecidos y pueden ser confusos para el usuario por lo que los clasificaría como un mal ejemplo de este hallazgo.



Prevención de errores
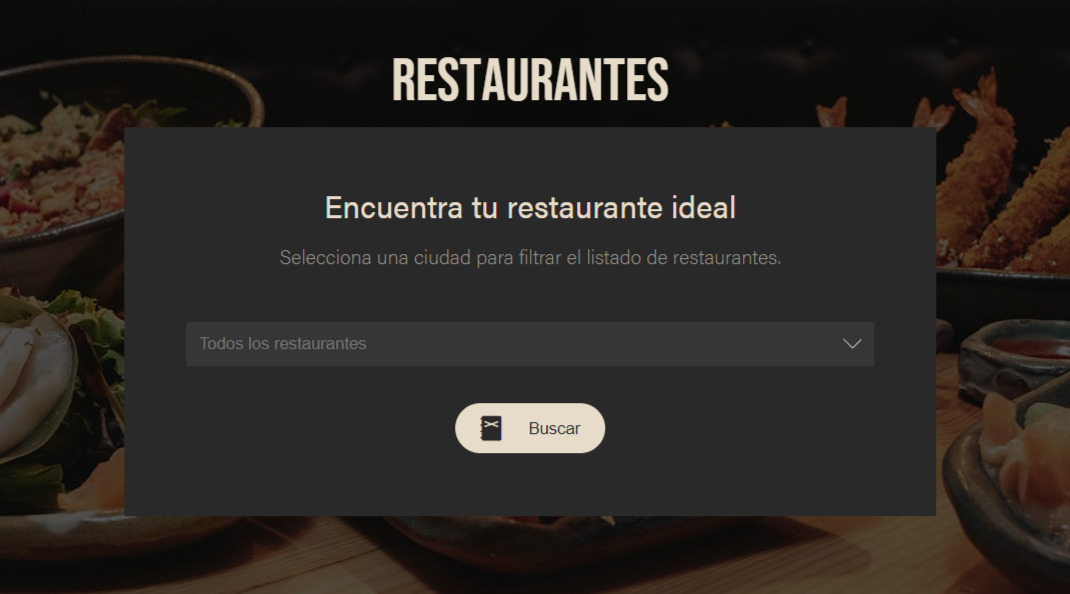
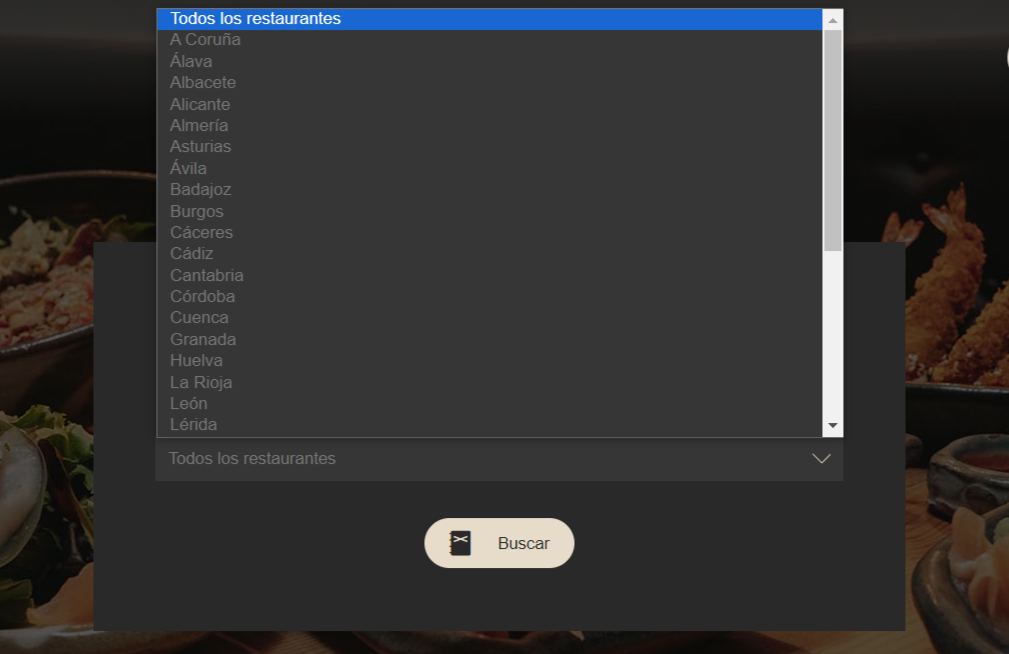
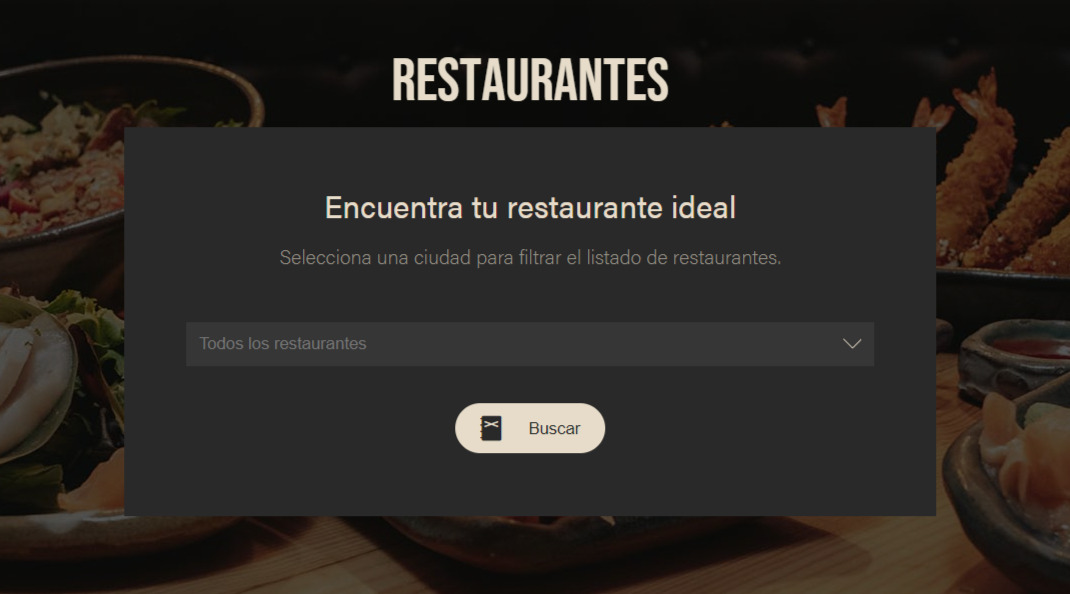
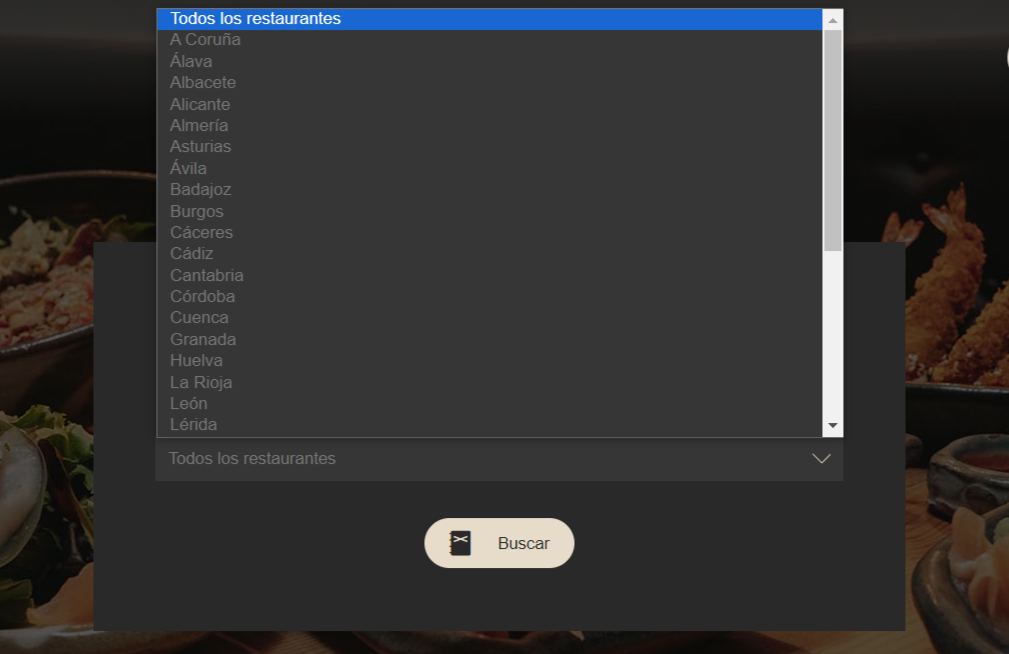
- Buen ejemplo: Este punto trata de que en todo lo posible debemos prevenir que el usuario cometa el mínimo número de errores posible. En este ejemplo se ve como se le ofrece al usuario las opciones de la ubicación del restaurante mediante un desplegable de esta forma dándole solo opciones correctas. Me parece un buen uso ya que te ayuda a acotar tu búsqueda y a asegurar que escribes bien el texto.

- Mal ejemplo: En este ejemplo se puede ver como el usuario tiene que rellenar el campo de introducir el email , este no es ayudado de ninguna manera para que no cometa ningún error de escritura. Me parece una mala práctica ya que el usuario puede cometer un error a la hora de escribir el email sin darse cuenta.

Reconocimiento antes que recuerdo
- Buen ejemplo: Como su propio nombre indica el usuario nos agradecerá que le mostremos las opciones que ha marcado anteriormente en vez de memorizarlas. En este caso nos muestra el email que hemos utilizado anteriormente lo que nos ahorra el hecho de recordarlo por esto me parece un buen uso.

- Mal ejemplo: En este caso nos muestra todas las opciones posibles pero estaría mucho mejor que marcara de alguna manera las opciones a las que hemos recurrido recientemente ya que así el usuario no tendría que buscarla en la lista de nuevo. Es un mal ejemplo ya que podría agilizar ese proceso y evitar que el usuario memorice las ciudades.

Flexibilidad y eficiencia en el uso
- Único ejemplo: Este punto trata de que el sitio web debe estar preparado para todo tipo de usuarios, tanto novatos como experimentados. En este caso no se aprecia ninguna mejora del sistema ya que los procesos no dotan de una gran complejidad. Dada su ausencia yo no lo podría clasificar ni en buena ni en mala práctica.

Diseño estético y minimalista
- Buen ejemplo: En este punto se considera que un diseño recargado de información y adornos estéticos no favorece a la concentración del usuario y lo distraerá del objetivo. En el caso de Sibuya se mantiene un diseño minimalista sin muchos elementos a la vez que futurista y en tendencia con la actualidad. Me parece una buena práctica ya que la web contiene solamente la información necesaria.

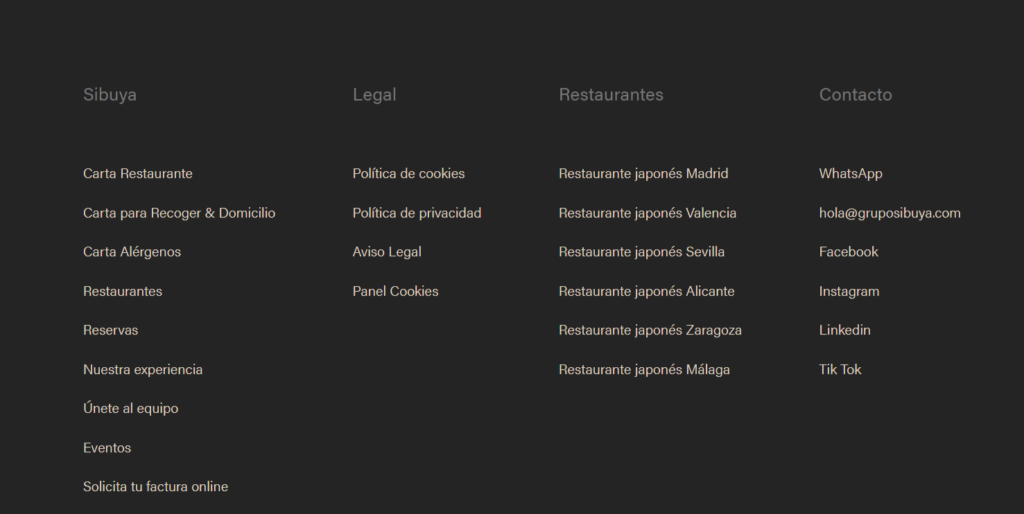
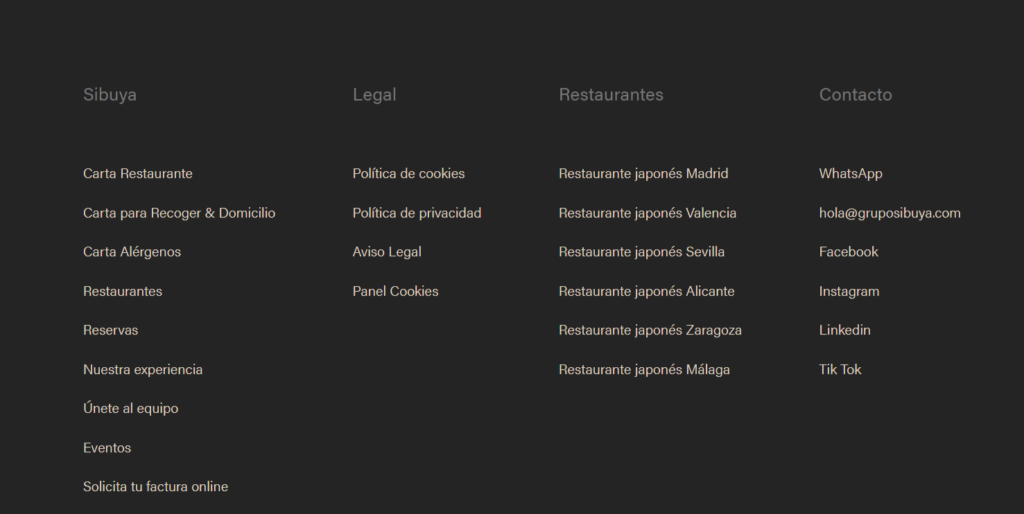
- Mal ejemplo: En el caso del footer de Sibuya se mantiene un diseño minimalista sin muchos elementos pero se carga de mucha información lo que puede saturar al usuario. Me parece una mala práctica ya que necesita una limpieza de información innecesaria para el usuario.

Ayuda a los usuarios a reconocer y diagnosticar errores y a recuperarse
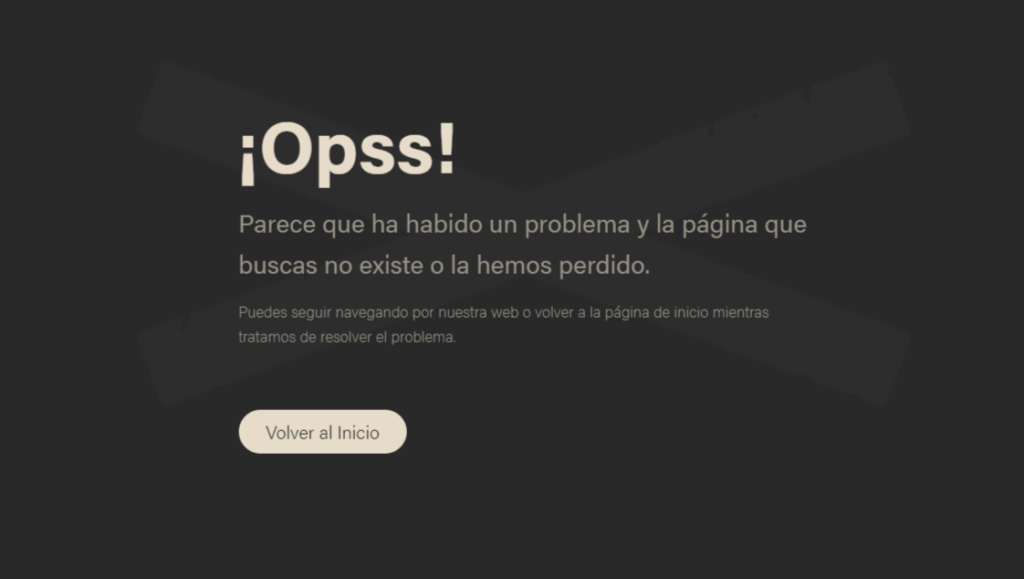
- Buen ejemplo: Este punto trata de que debemos explicar al usuario que ha cometido un error, explicárselo y solucionarlo. En este caso el usuario ha buscado una página que no existe y la web le explica mediante un mensaje que ha cometido un error y que soluciones tiene. Me parece un buen ejemplo ya que usa un lenguaje entendible y ameno para el usuario.

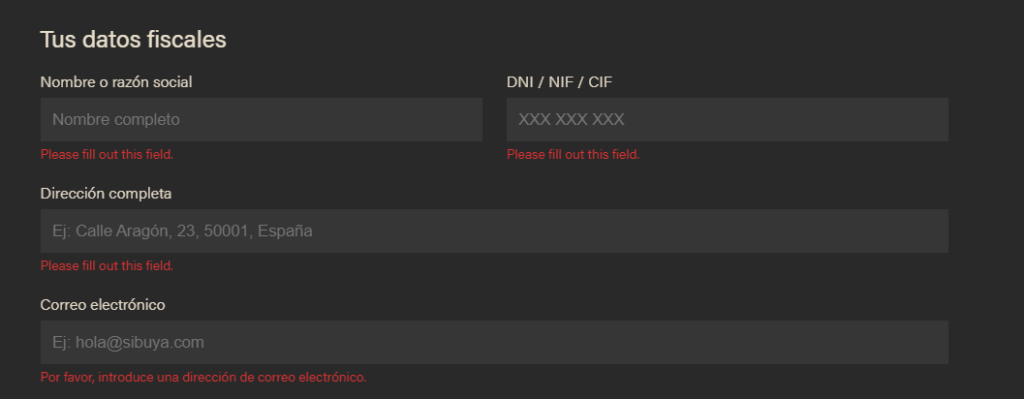
- Mal ejemplo: En este caso el usuario ha cometido un error ya que no ha rellenado los campos obligatorios, la web le responde mediante un mensaje rojo en inglés debajo de los campos. Me parece un mal ejemplo ya que el mensaje está en inglés y puede que haya usuarios que no lo entiendan.

Ayuda y documentación
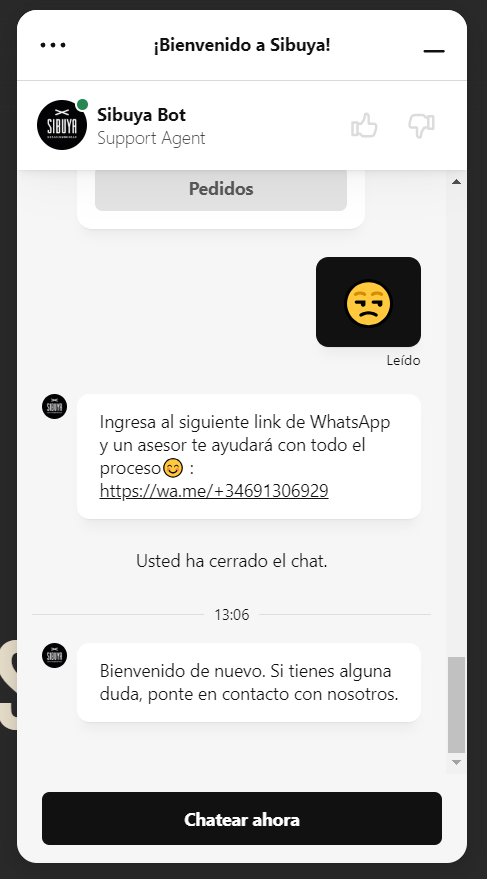
- Buen ejemplo: En este punto se considera que siempre esta bien dar la oportunidad al usuario de tener acceso a alguna guía o ayuda para realizar algún proceso.En este caso la web de Sibuya cuenta con la opción de chatear con un ayudante virtual o de contactarles directamente por WhatsApp. Una buena práctica para usuarios principiantes.


- Mal ejemplo: En este caso el usuario tiene varias dudas y visita el footer a ver si encuentra la sección de preguntas frecuentes pero no es el caso. Me parece un mal ejemplo o mala práctica por parte de la web que no hayan añadido una sección de preguntas frecuentes ya que puede ayudar a muchos usuarios a situarse dentro de la interfaz.

RANKING DE GRAVEDAD
- 5,5/10 Consistencia y estándares: Este hallazgo se considera grave porque en la página de inicio los botones de reservar y hacer pedido están diseñados de una manera totalmente diferente a como en el resto de la web. Este apartado se podría mejorar aplicando el mismo diseño para tolos los botones de llamada a la acción.
- 5,7/10 Diseño estético y minimalista: Este hallazgo se considera grave por que un footer con tanto contenido puede abrumar al usuario principiante. Este apartado se podría mejorar acotando de mayor manera los contenidos del footer y aplicando la sección de contacto de manera más visual.
- 6/10 Ayuda y documentación: Este hallazgo se considera grave porque para el usuario principiante puede ser frustrante no tener una página en la que resolver sus dudas de manera rápida ya que no se entiende con el chat virtual. Este apartado se podría mejorar añadiendo una página de preguntas frecuentes.
- 6,2/10 Ayuda a los usuarios a reconocer y diagnosticar errores y a recuperarse: Este hallazgo se considera grave ya que el usuario puede saber que ha cometido un error por que aparece el color rojo pero no sabe que error puede ser ya que el texto se encuentra en inglés. Este apartado se podría mejorar poniendo el texto en el idioma correspondiente.
- 7/10 Reconocimiento antes que recuerdo: Este hallazgo se considera grave porque siempre es mejor reconocer que obligar al usuario a memorizar y en este caso al usuario podría costarle encontrar la opción que desea. Este apartado se podría mejorar añadiendo un color diferente a las secciones que ya ha seleccionado en otras ocasiones.
- 7,2/10 Visibilidad del estado del sistema: Este hallazgo se considera grave ya que el usuario va ha realizar un proceso pero no sabe en que paso de este se encuentra ni que va ha ocurrir después. Este apartado se podría mejorar añadiendo un pequeño dibujo/esquema donde se presenten las fases a realizar, marcando con un color diferente en la fase en la que se encuentra..




 Este es un espacio de trabajo personal de un/a estudiante de la Universitat Oberta de Catalunya. Cualquier contenido publicado en este espacio es responsabilidad de su autor/a.
Este es un espacio de trabajo personal de un/a estudiante de la Universitat Oberta de Catalunya. Cualquier contenido publicado en este espacio es responsabilidad de su autor/a.
Debatecontribution 0en R2 – T1 – PUBLICACIÓN DE UN POST CON UN ANÁLISIS HEURÍSTICO
No hay comentarios.
Lo siento, debes estar conectado para publicar un comentario.