Publicado por 
Publicado por 
INTRODUCCIÓN Buenas tardes, os adjunto unas imágenes referentes a mi propuesta de valor en relación a este Reto final de asignatura. Dejaré…
INTRODUCCIÓN Buenas tardes, os adjunto unas imágenes referentes a mi propuesta de valor en relación a este Reto final de asignatura. Dejaré también, un flujo comentado en el vídeo de prototipado y en el informe. Cualquier cosa me comentáis,. muchas gracias. VÍDEO PRESENTACIÓN PROTOTIPO Vídeo Presenta: Vídeo Drive:…
INTRODUCCIÓN Buenas tardes, os adjunto unas imágenes referentes a mi propuesta de valor en relación a este Reto final…
INTRODUCCIÓN
Buenas tardes, os adjunto unas imágenes referentes a mi propuesta de valor en relación a este Reto final de asignatura.
Dejaré también, un flujo comentado en el vídeo de prototipado y en el informe.
Cualquier cosa me comentáis,. muchas gracias.
VÍDEO PRESENTACIÓN PROTOTIPO
Vídeo Presenta:
Cargando...
Vídeo Drive: https://drive.google.com/file/d/18y0J0tpK2OWURkrLNHMVzY9gpzDZHZgR/view?usp=drive_link
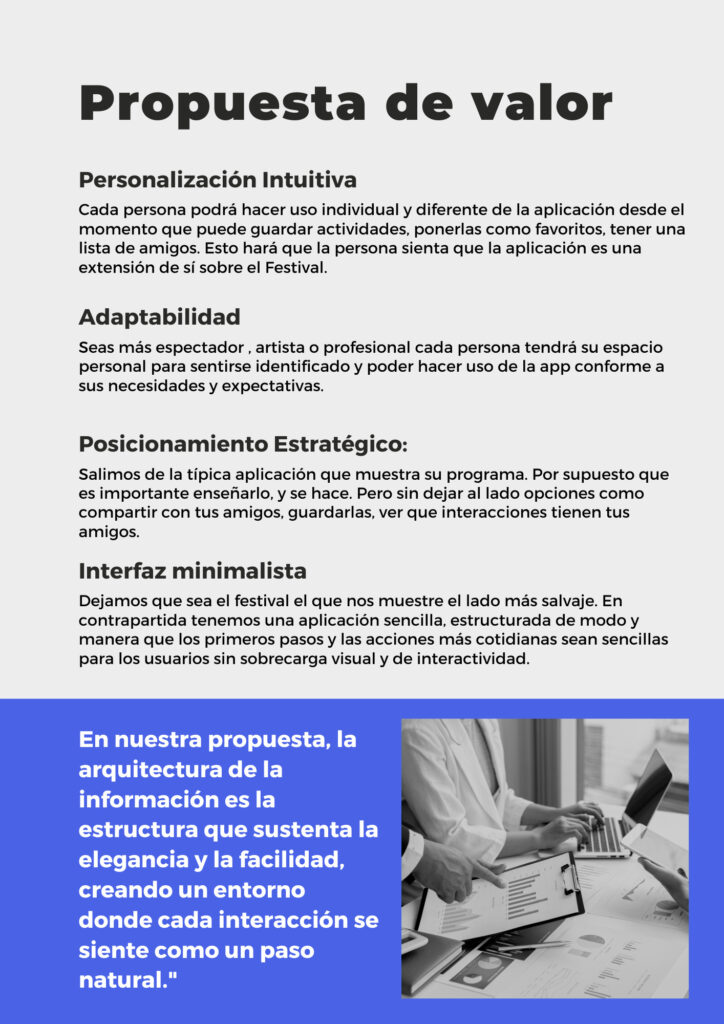
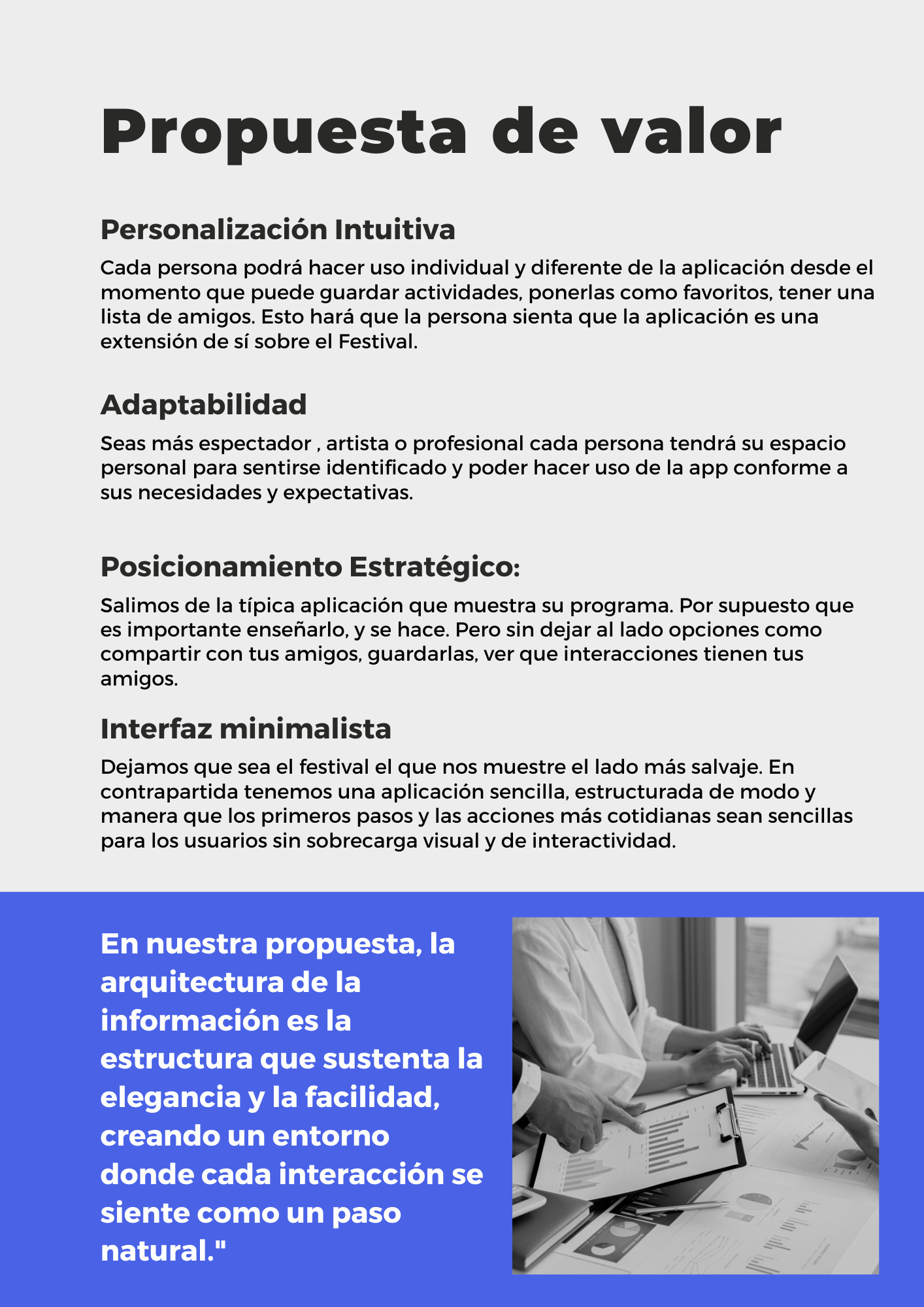
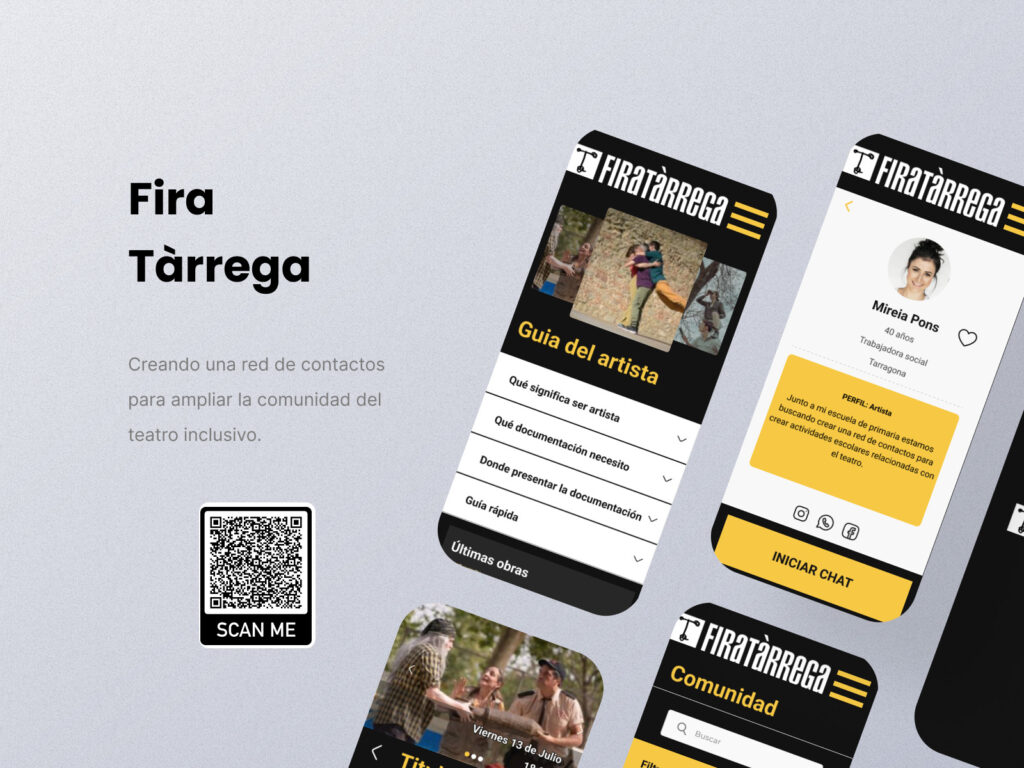
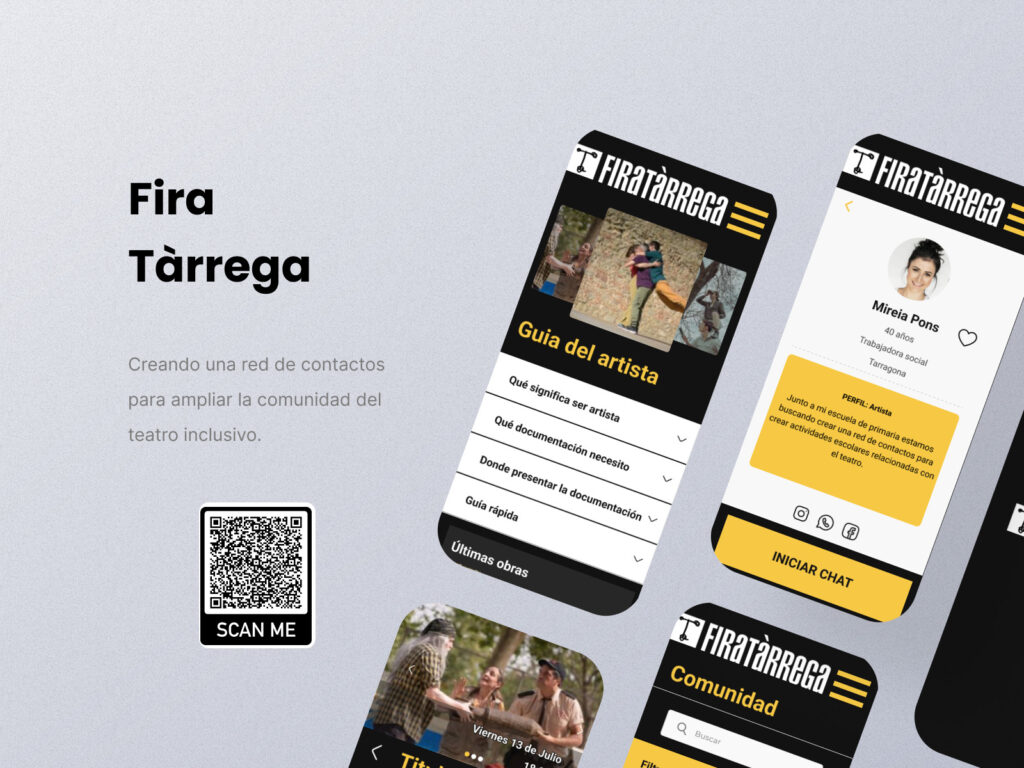
PROPUESTA DE VALOR
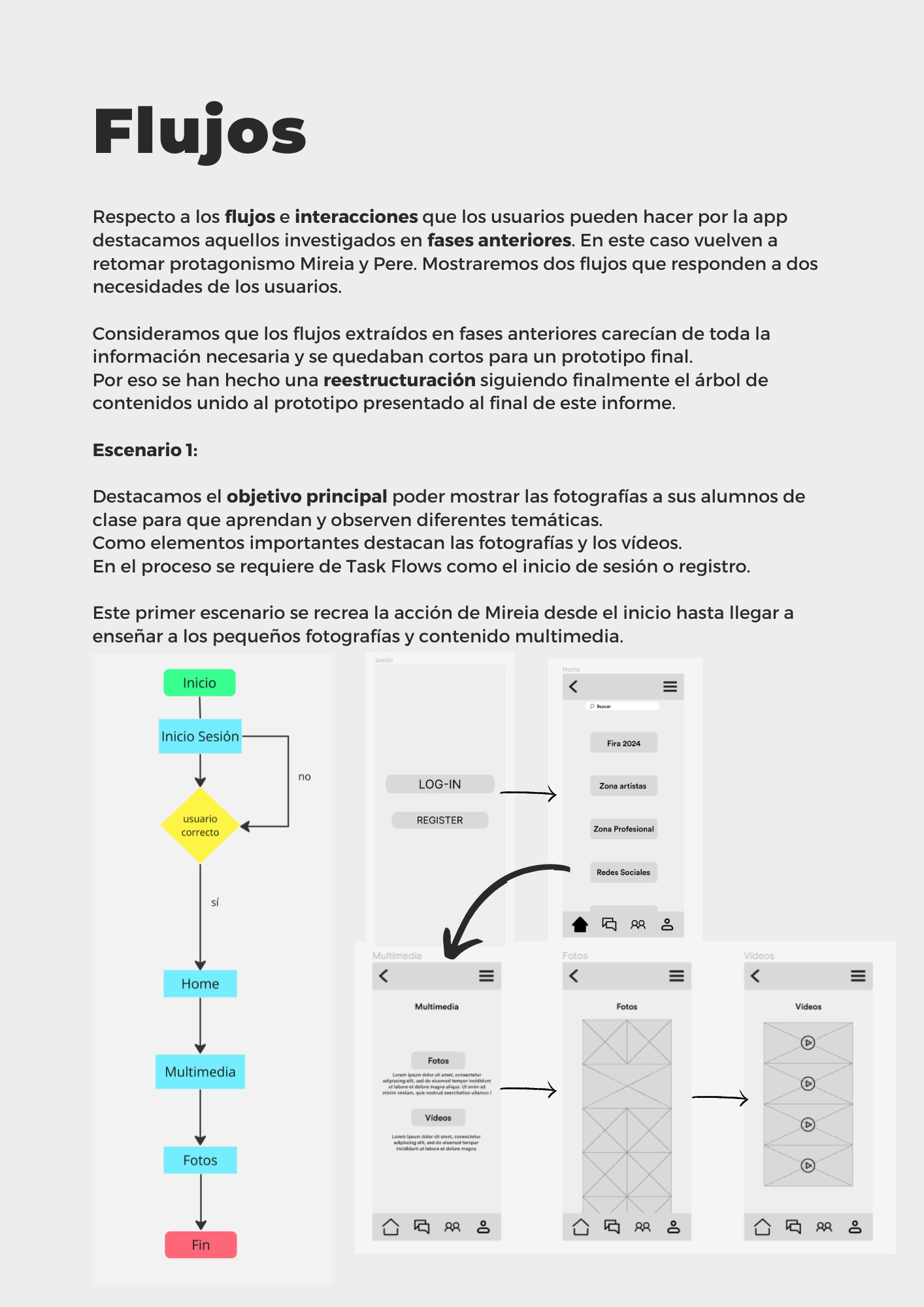
FLUJOS

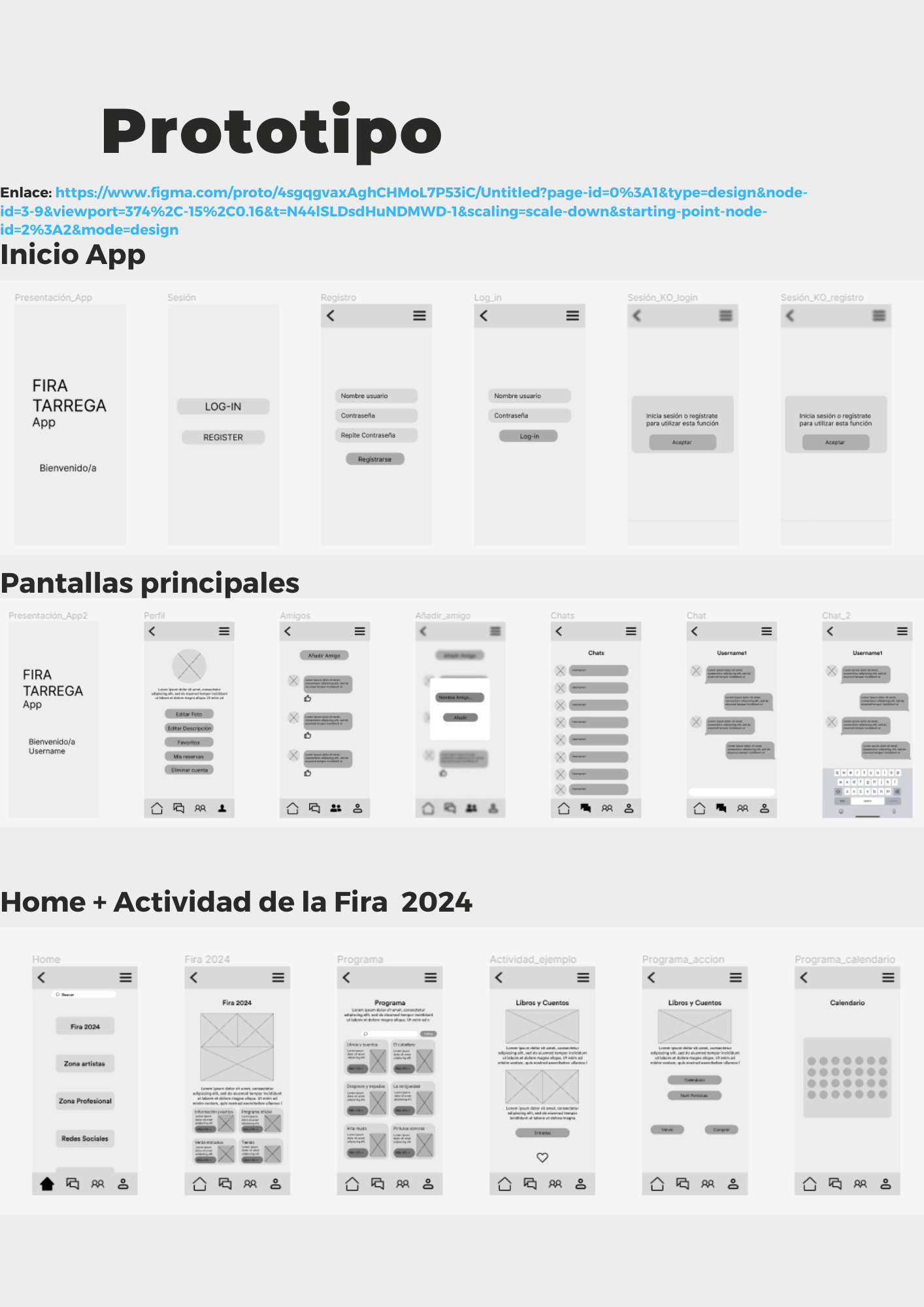
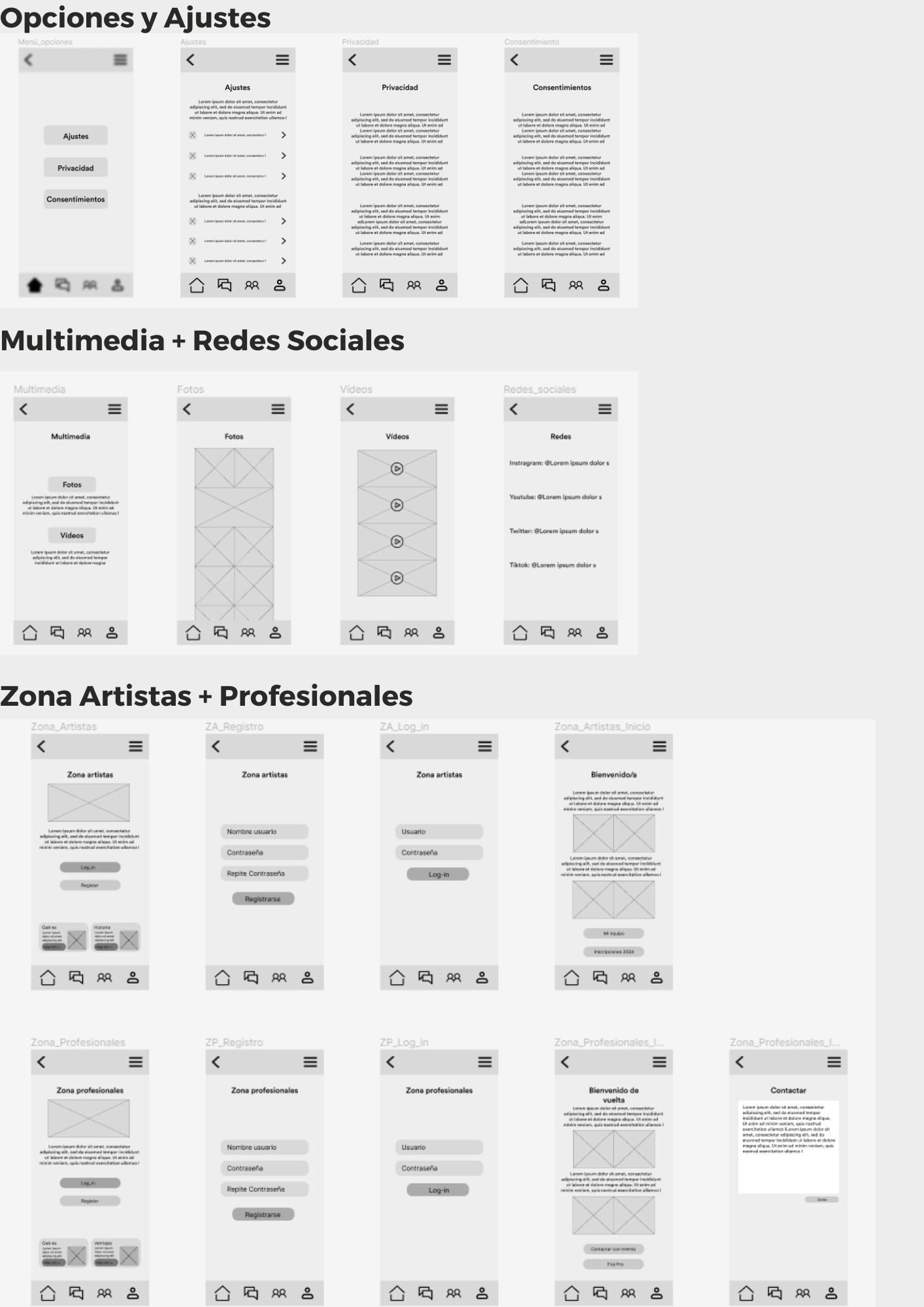
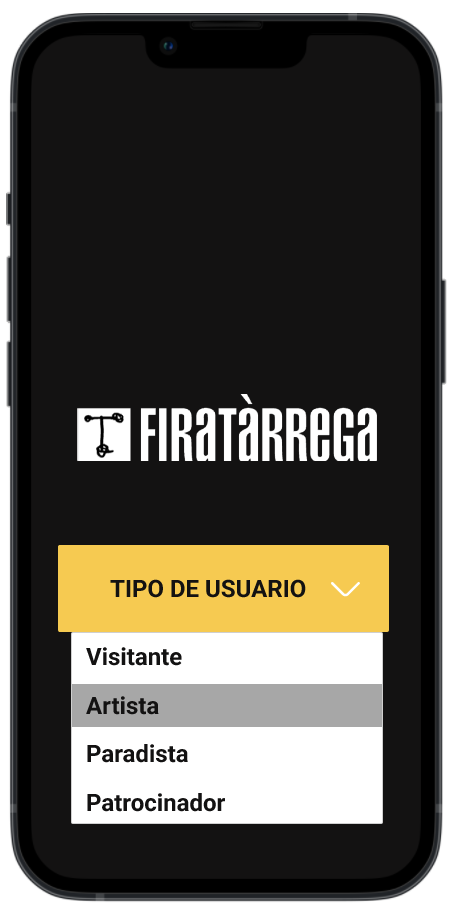
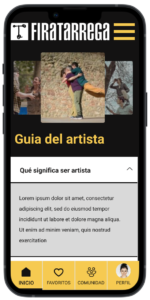
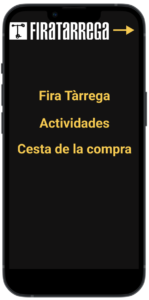
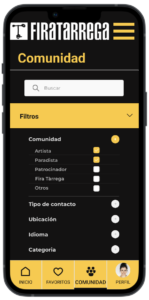
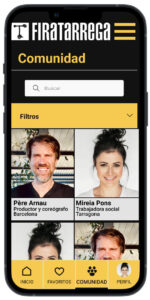
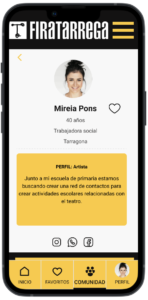
PROTOTIPO
Os adjunto capturas del prototipo realizado en figma dividido en las secciones más importantes.





 Con el objetivo de no crear un diseño donde se muestre toda la información referente a todos los usuarios (lo que conlleva
Con el objetivo de no crear un diseño donde se muestre toda la información referente a todos los usuarios (lo que conlleva
 Y desd
Y desd




 Este es un espacio de trabajo personal de un/a estudiante de la Universitat Oberta de Catalunya. Cualquier contenido publicado en este espacio es responsabilidad de su autor/a.
Este es un espacio de trabajo personal de un/a estudiante de la Universitat Oberta de Catalunya. Cualquier contenido publicado en este espacio es responsabilidad de su autor/a.
Debatecontribution 0en Reto 5_Prototipado_Socrates
No hay comentarios.
Lo siento, debes estar conectado para publicar un comentario.